Die Fliegerseite
Nachdem ich es letzte Woche schon leicht angedeutet habe: Ein weiteres kleines Projekt ist online. Es ist die Webseite eines Chapters der EAA.
Auf den ersten Blick ist es eine gewöhnliche, moderne Internetseite: XHTML und CSS mit den üblichen Vorteilen. Alles schön validiert. Warum also drüber schreiben?
Naja, sagen wir einfach, ich möchte gerne ein paar Details herausstellen. Aber am bevor wir damit anfangen, möchte ich ein wenig Hintergrund liefern.
h3. Hintergrund
Die EAA ist ein Verein, der ausgesprochen Experimental Aircraft Association heißt. Die Mitglieder sind Sportflieger, die auch gerne an Ihren Flugzeugen herumbasteln, alte wieder aufbauen oder sogar selbst welche von Grund auf entwerfen und bauen.
Das Chapter, für das ich die Seite entworfen habe, hat in Texas, USA seine Heimat.
Kernbegriffe und -ideen für die Internetseite waren also:
* Fliegerei
* Experimentell
* Amerika
Zielgruppe sind die Mitglieder des Vereins und evtl. Interessierte. Man kann also durchaus von einer kleinen Zielgruppe sprechen.
h3. grafische Details
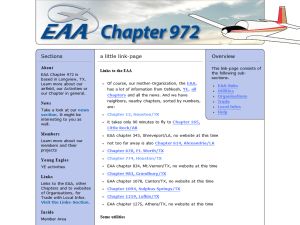
Im wesentlichen handelt es sich um ein dreispaltiges Layout, deren Spalten ich naheliegenderweise mit der „Faux Columns“:http://alistapart.com/articles/fauxcolumns/-Technik farbig hinterlegt habe. Die Lehren, die ich aus meinen Fehlern dabei gezogen habe, habe ich ja schon einmal, wenn auch unzusammenhängend, „erwähnt“:http://kronn.de/weblog/2005/03/28/spalten/. 
Die linke Spalte enthält in Textform eine Übersicht über die Seiteninhalte, was durchaus als Abkehr von der überall üblichen Button-Navigation gedacht ist. Die Benutzbarkeit ist durch die Textlinks in keiner Weise eingeschränkt, vielleicht ist dieser Ansatz sogar verständlicher als Buttons, die mit ein oder zwei Worten auskommen müssen.
Die rechte Spalte wird CMS-intern als Panel geführt und ist eigentlich gar keine echte Spalte, sondern nur eine Infobox, die der linken Spalte nachempfunden ist. Dass die abgerundete Ecke oben rechts auch unten links (in gespiegelter Form) das Panel abschließt, ist nur konsequent.
Neben den eher langweiligen Spalten gibt es an grafischen Besonderheiten noch den Kopfbereich. Dort habe ich das endgültige Argument gegen tabellenbasierte Layouts untergebracht. Die Mooney, so heißt das Flugzeugmodell, ist teilweise außerhalb des Inhaltsbereiches positioniert. Wichtig war dabei, dass der Inhalt, den der Browser zentrieren soll, nicht unnötig weggedrückt wird. Man sieht zwar bei einigen Browsern in 800×600-Fenstern einen vertikalen Scrollbalken, aber man muss ihn nicht nutzen, um weitere Inhalte zu sehen.
Technisch ist die Mooney das mit Transparenz ausgestattete GIF-Hintergrundbild einer absolut positionierten Box mit teilweise negativen Werten, die im Markup innerhalb des relativ positionierten Headers codiert wurde. Theoretisch könnte ich pro Seitenbereich eine andere Flugmaschine darstellen.
Vielleicht werde ich in den nächsten Tagen einen kleinen HowTo-Artikel darüber schreiben.
h3. technische Details
Da eine Webseite nichts ohne ihre Inhalte ist, habe ich auch ein wenig an meinem mini-CMS, das noch ohne Namen auskommen muss, weitergearbeitet. Eigentlich habe ich das bißchen von Grund auf neu geschrieben, als ich in unter 200 Zeilen Code eine Komplexität erreicht hatte, die unverständliche und zufällig anmutende Fehler produzierte. Vielleicht schreibe ich es demnächst sogar vernünftig und damit objektorientiert.
Wichtig für die EAA-Seite war mir aber vor allem, dass ich ein rudimentäres Vorlagenmanagment zur Verfügung hatte.
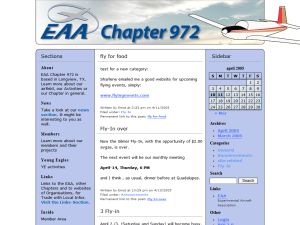
Je nachdem, ob es eine Kategorieübersicht ist oder nicht, wird das bereits weiter oben erwähnte Panel anzeigt. Ist es keine Kategorie oder existiert kein Panel (das ist eine extra Datei), wird eine Seite ohne Panel angezeigt. Wichtig ist diese Unterscheidung aus zwei Gründen: erstens sind die Grafiken für die „Spaltendarstellung“ ein wenig anders, zweitens musste ich bei erhöhter Textbreite ein paar kleine typographische Veränderungen vornehmen, damit der Inhalt ungestört zur Kenntnis genommen werden kann.
Sobald die entsprechenden Seiten bereit stehen, wird das dann auch praktisch erprobt.
Eine weitere Kleinigkeit war, dass ein Newssystem gewünscht wurde.  Als ich angefangen habe, die Seite zu entwickeln, war für mich klar: WordPress muss intergriert werden. Schließlich sollten die Vereinsmitglieder später auch in der Lage sein, selbst Neuigkeiten zu veröffentlichen.
Als ich angefangen habe, die Seite zu entwickeln, war für mich klar: WordPress muss intergriert werden. Schließlich sollten die Vereinsmitglieder später auch in der Lage sein, selbst Neuigkeiten zu veröffentlichen.
Damit die Gewöhnung an WordPress nicht allzu frustrierend wird, habe ich die Kommentare vorerst deaktiviert. Auch habe ich von einer vollständigen Nutzung von WordPress für alle Aspekte der Seite abgesehen, da viele Features von WP für die normalen Seiten sinnlos sind und ich mir zeitgleich einige Extras hätte verkneifen müssen.
h3. Insgesamt
Sicherlich müssen noch einige Inhalte eingearbeitet werden, die linke Spalte gibt eine kurzen Eindruck davon, was noch zu erwarten ist. Abgesehen davon ist die Entwicklung aber — zumindest von meiner Seite aus — abgeschlossen. Ein paar weitere Features werden noch folgen, sobald ich die erforderlichen Details kenne, zum Beispiel ein Anmeldeformular usw. Perfektionistisch wie ich bin, bin ich natürlich nicht mit dem Erreichten zufrieden. Aber da immer irgendwas (zum Beispiel eine Inhaltsseite) fehlt, oder verbesserungsfähig wäre (mir fielen da spontan ein paar technische Kleinigkeiten ein…) … Naja, man muss auch loslassen können (im Sinne von „release“, das ja dankeswerterweise genau die beiden Bedeutungen hat, die ich hier verwechseln möchte).
Seht es euch live an: „EAA Chapter 972“:http://www.eaa972.org/
-
E.